Nach einer etwas längeren Pause, möchte ich meine kleine Reihe von Bootstrap-Gridelements-Elementen fortsetzen. Heute habe ich das Carousel-Element fertig gestellt. Damit ist es möglich, ohne große Aufwände einen Slider an jeder Stelle einer Website zu platzieren. Auch hier muss man einen „Carousel-Container“ erstellen und in diesem kann man dann mehrere „Carousel-Elemente“ einfügen. Das Carousel-Element ist in zwei Spalten aufgeteilt, eine für das Bild und eine für den Text, der auf dem Carousel angezeigt werden soll (auch Caption genannt).
Wie immer ist alles zusammengefasst in einem Gist.
Alle Dateien: Bootstrap3 Carousel mit Grid Elements für TYPO3
Installation
- Erstelle den Ordner
fileadmin/templates/gridelements/bootstrap3_carousel - Füge alle Dateien aus dem Gist in diesen Ordner ein (bootstrap3_carousel_container.xml, bootstrap3_carousel_container_template.html, page_ts.txt, setup.txt)
- In TYPO3: Füge in dasTemplate der Hauptseite folgenden Code ein:
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/templates/gridelements/bootstrap3_carousel/setup.txt">
- In TYPO3: Bearbeite die Hauptseite und füge in das Feld “Page TSConfig” folgenden Code ein:
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/templates/gridelements/bootstrap3_carousel/page_ts.txt">
Wenn man nun ein neues Inhaltselement in TYPO3 erstellt, sieht man unter dem Reiter „Grid Elements“ zwei neue Elemente:

Im „Carousel Element“ gibt es drei Einstellungsmöglichkeiten:
- Automatischer Durchlauf: Automatischer wechsel der Bilder nach einer bestimmen Zeit.
- Geschwindigkeit (in Sekunden): Die Zeit, die ein Bild angezeigt werden soll. Nur wenn Automatischer Durchlauf aktiviert ist, in Sekunden.
- Endlosschleife: Wenn man beim letzten Bild angekommen ist, wird als nächstes wieder das erste Bild angezeigt.
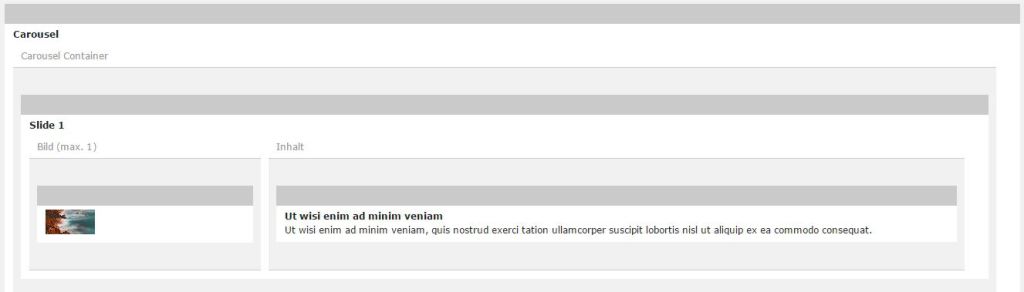
Wenn man ein „Carousel Element“ in einen „Carousel Container“ einfügt, sieht man zwei neue Spalten: „Bild (max. 1)“ und „Inhalt“.

In die Spalte „Inhalt“ können mehrere Überschriften oder Texte hinzugefügt werden, in die Spalte „Bild“ sollte aber nur ein Bild eingetragen werden. Die üblichen Einstellungen für tt_content-Element werden ignoriert. Es werden nur die Felder „image“, „header“ und „bodytext“ für die Carousel-Elemente verwendet. Der Text wird vom RTE gerendert.
Ich denke nun haben wir alle dynamischen Elemente von Bootstrap als Gridelements-Element dargestellt. Falls hier noch jemand eine Idee für eine weitere Umsetzung hat, einfach an mich senden!

Hallo Stefan,
vielen Dank für diese gute Unterstützung. Ich habe nur das Problem, dass der Slider nicht slidet…:-) Im Moment habe ich da keine Idee – ev. kannst Du einen Tipp geben.
VG Jens
Bin heute durch Zufall auf Deine Seite gestoßen … mehr als Super und ich möchte Dir für die Arbeit danken, die Du Dir gemacht hast! Es funktioniert alles prima!
Was ich mega finden würde, wäre eine Hilfestellung zum Thema „Bootstrap Megamenü und Typo3“ das würde irgendwie noch fehlen! Wäre klasse wenn da was kommen würde!
Gruß Andy
Hi Stefan,
super Arbeit! Ich habe nur festgestellt, dass die Indicators nicht
funktionieren zur Auswahl der einzelnen Slides.
Daher mein Verbesserungsvorschlag in der bootstrap3_carousel_container_template.html:
1. bei data-target vorne das #-Zeichen für die Ansprache der ID ergänzen
2. bei data-slide-to „.index“ verwenden, beginnt bei 0 zu zählen
alt:
neu:
Danke und vg Tobi
Hallo Tobias, Danke für den Tip oben. Hat wunderbar funktioniert.
Hallo Andreas,
ein Megamenu mit Bootstrap kann man relativ einfach mit YAMM Bootstrap 3 realisieren!
1. YAMM css einbinden
2. Mit TS die Struktur nachbauen
VG Max
Hallo Stefan,
die Anleitung ist super.
Hast Du eine Idee wie man die Lightbox für die Bilder in dem Carousel aktiviert?
Lightbox ist aktiv auf der Seite und im Backend ist der Haken bei Vergrößerung gesetzt.
Gruß Marco
Hallo Zusammen,
vielleicht interessiert das den einen oder anderen.
Habe mit Typo3 7.6 von „CSS styled content“ auf „Fluid Styled Content“ umgestellt. Damit wurde das image Content Element entfernt und damit muss diese Lösung hier angepasst werden.
1. in der page_ts.txt Datei die Zeile „allowed = textmedia“ statt „allowed = image“ eintragen
2. in der setup.txt Datei die Zeile „fieldName = assets“ statt „fieldName = image“ eintragen
Dann kann man im Backend Text&Media in Carousel Elemente einfügen, wie gewohnt Bilder, die richtig geränderd werden sollten. Vielleicht gibt es noch eine besser oder andere Lösung.
VG MAX
Hallo Stefan,
vielen Dank auch von meiner Seite.
Zwei Dinge musste ich in
bootstrap3_carousel_container_template.html
zeile 4
korrigieren, damit es bei mir mit bootstrap lief :
zunächst das „#“ bei „data-target“ und dann noch bei „data-slide-to“ statt „tab_iteration.cycle“ „tab_iteration.index“, damit das ganze bei 0 und nicht bei 1 anfängt.
Vg, Uwe
Hallo Stefan, ich würde gerne das Bootstrap Carousel verwenden um mir einen Newsslider (mit der Erweiterung tx_news von georg ringer) auf der Startseite (News Listenansicht) aufzubauen, geht das und wenn ja wie? Schaffe es irgendwie nicht dass die News gerendert werden und um jede News ein item gelegt wird.. wäre super wenn du mir einen Tipp geben könntest. Danke dir. lg
Hallo Bettina,
da gibt es natürlich mehrere Wege. Man kann die Templates der tx_news Extension anpassen und direkt x News in ein Bootstrap Carousel rendern, dafür bräuchte man diese Implementierung über GridElements nicht. Wenn man diese GridElements-Lösung allerdings verwenden möchte, hat man nur die Möglichkeit, in jedem Carousel-Element das News-Plugin einzubinden und die maximale Anzahl an News auf eins zu stellen. Ich meine, dass es auch eine Einstellungsmöglichkeit gab, die ein „beginnend bei“ wiederspiegelt. Im zweiten Carousel-Element beginnt man dann bei der zweiten News usw.
Gruß Stefan
relax massage Barcelona – Strap on massage Barcelona, Masajes er_ticos en el sal_n barcelona
click
empire market onion