SASS bzw. SCSS ist eins der Dinge die ich seit einigen Monaten nicht mehr missen möchte. Die Verwendung ist einfach und klar strukturiert und erleichtert die arbeit mit CSS um ein vielfaches. Compass ist eine Sammlung von Methoden (mixins) für SASS, mit der man z.B. viele CSS3 Eigenschaften Browserübergreifend erstellen kann. Auf die nähere Funktionsweise und den Sinn und Zweck von SASS werde ich in diesem Artikel allerdings nicht eingehen.
Mit PhpStorm kann man SASS/SCSS (und Compass) einfach als Externes Tool verwenden um den erstellten Code sofort kompilieren zu lassen. Folgende Vorgehensweise beschreibt die Verwendung unter Windows, es lässt sich aber ohne weiteres auf andere System übertragen.
Ruby installieren
Zuerst muss Ruby installiert werden. SASS und Compass werden dort als sogenanntes „Gem“ bereit gestellt und lassen sich auf diesen Weg auch immer aktuell halten.
Ich empfehle den RubyInstaller herunterzuladen: Ruby Installer. Bei der Installation sollte ein einfaches Verzeichnis gewählt werden, z.B.
C:\Ruby
Anschließend müssen die Gems installiert werden. Ich habe dafür ein kleines Batchscript erstellt da es leider sehr oft zu Problemen mit den Verzeichnisspfaden kommt.
SASS und Compass Gems installieren
Variante 1
Erstellt eine Datei auf dem Rechner und benennt sie z.B. „install_sass_compass.cmd“. Anschließend „Rechtsklick -> Bearbeiten“ und fügt folgenden Text ein:
set HOME=c:\Ruby\ cmd /c c:\Ruby\bin\gem update --system cmd /c c:\Ruby\bin\gem install sass cmd /c c:\Ruby\bin\gem install compass cmd /c c:\Ruby\bin\compass create dummy
Der Pfad muss ggf. dem Installationsordner, der bei der Installation von Ruby gewählt wurde, angepasst werden. Anschließend die Datei speichern und schließen. Ein Doppelklick startet dann die Installation von SASS und Compass und erstellt das Beispielprojekt „dummy“. Der Vorgang kann einige Zeit in Anspruch nehmen.
Variante 2
Alternativ öffnet man die Kommandozeile „cmd“ (Windows Startmenü > Ausführen > cmd.exe oder im Suchfeld „cmd“ + Enter drücken). In der Kommandozeile dann mit
cd c:\Ruby\bin
in das Ruby-Verzeichnis wechseln. Auch bei dieser Vorgehensweise sollte man „HOME“ auf das Ruby-Verzeichnis legen (wegen der erwähnten Problemen mit den Pfaden)
set HOME=c:\Ruby\
und nun wie bei Variante 1 die einzelnen Gems installieren:
gem update --system gem install sass gem install compass compass create dummy
PhpStorm einrichten
Nun kann PhpStorm vorbereitet werden. In der IDE wählt man „File > Settings > IDE Settings > External Tools“.

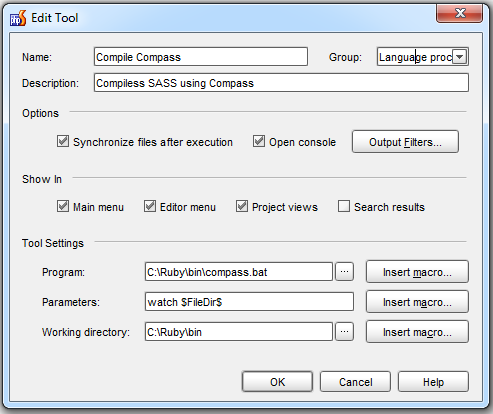
Mit einem Klick auf das Plus-Zeichen kann man ein neues Tool hinzufügen. Es öffnet sich ein neues Fenster in dem man folgendes einträgt:
- Name/Description: nach belieben
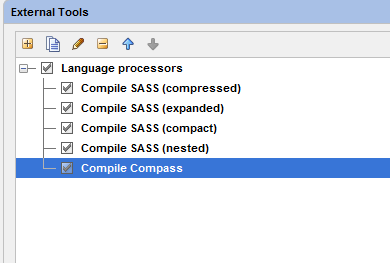
- Group: Language Processors
- Program: C:\Ruby\bin\compass.bat
- Parameters: watch $FileDir$
- Working Directory: C:\Ruby\bin
Der Pfad muss ggf. dem Installationsordner, der bei der Installation von Ruby gewählt wurde, angepasst werden. Mit einem Klick auf „OK“ wird der Dialog bestätigt.
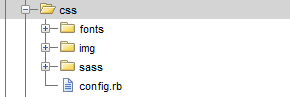
Nun kann man das generierte Dummy-Projekt aus dem Ruby-Ordner in PhpStorm kopieren.

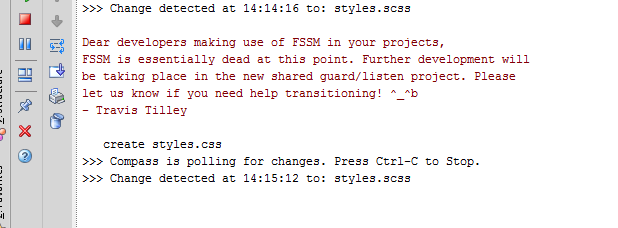
Mit einem Rechtsklick auf die Datei „config.rb“ und anschließem auswählen von „Language Processors > Compass“ öffnet sich die Konsole und alle dazugehörigen Dateien von SASS werden überwacht. Ändert man nun eine Datei, werden automatisch alle CSS-Dateien neu erstellt.

Mehr Infos zu SASS und Compass findet man unter
- SASS: http://sass-lang.com
- Compass: http://compass-style.org
- Wikipedia: Sass (Stylesheet-Sprache)
Viel Spaß beim SASSen!



Hi, danke für den Artikel 🙂
Klappt 1a, bis auf die Sprites aus Compass. Hier bekomme ich immer eine SpriteException und er behauptet „No files were found in the load path matching „icons/*.png“.“
Obwohl PNGs drinliegen und das Kompilieren unter der Ruby Konsole 1a funktioniert.
Idee?
Huaba
Vielen Dank für diesen Blogpost.
Zwar hat PHPStorm 6 nun einen SCSS Filewatcher. Allerdings scheint der sich nur dann zu eignen, wenn man keine externen Frameworks verwenden will.
Obige Methode funktioniert hingegen tadellos! Vielen Dank! 😀
Hallo Stefan,
die Anleitung funktioniert auch super unter OSX. Da hier Ruby schon im Systempfad vorinstalliert ist, kann man sich die Installation und die Pfadangaben sparen.