Wenn man eine Webseite mit TYPO3 unter Verwendung von Bootstrap 3 erstellt, kommt man meistens nicht daran vorbei ein Grid zu erstellen, wo der Redakteur die Seite selber strukturieren kann. Mit diesem Element kann der Redakteur dann ein Element erstellen, was eine Zwei-, Drei- oder Vierspaltigkeit darstellt. Innerhalb dieser Spalten kann man dann wieder gewohnte Inhaltselemente wie „Text mit Bild“ platzieren.
Die TYPO3 Erweiterung Grid Elements bietet die Möglichkeit, solche Elemente mit reinem TypoScript und Flexforms zu erstellen. Wenn man sich die Arbeit einmal gemacht hat, kann man so den Code jederzeit in anderen Projekten verwenden.
Ich habe alle benötigten Dateien einmal einem Gist hinzugefügt.
Alle Dateien: Bootstrap 3 Grid mit Grid Elements für TYPO3
Installation
- Erstelle den Ordner
fileadmin/templates/gridelements/bootstrap3_grid - Füge alle Dateien aus dem Gist in diesen Ordner ein (bootstrap3_columns_[2, 3, 4]col.xml, page_ts.txt, setup.txt)
- In TYPO3: Füg in das Template der Hauptseite folgenden Code ein
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/templates/gridelements/bootstrap3_grid/setup.txt">
- In TYPO3: Bearbeite die Hauptseite und füg in das Feld „Page TSConfig“ folgenden Code ein:
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/templates/gridelements/bootstrap3_grid/page_ts.txt">
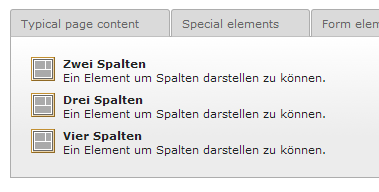
Wenn man nun ein neues Content Element anlegt, erscheinen unter dem Tab „Grid Elements“ die neuen Elemente zur Spaltenbildung:
Man kann folgende Einstellungen vornehmen:
- Spaltenbreite auf üblichen Bildschirmgrößen (
.col-md-[1-12]) - Spaltenbreite auf sehr kleinen Bildschirmgrößen (
.col-xs-[1-12]) - Spaltenbreite auf kleinen Bildschirmgrößen (
.col-sm-[1-12]) - Spaltenbreite auf großen Bildschirmgrößen (
.col-lg-[1-12]) - Sichtbarkeit des Hauptelements (
.row) auf den einzelnen größen - Sichtbarkeit der einzelnen Spalten bei verschiedenen Bildschirmgrößen
- „Gleiche Höhe für alle Spalten“. Diese Option fügt die Klasse
.equal-heightdem Hauptelement (.row) hinzu. Die Verarbeitung via JavaScript ist nicht enthalten.
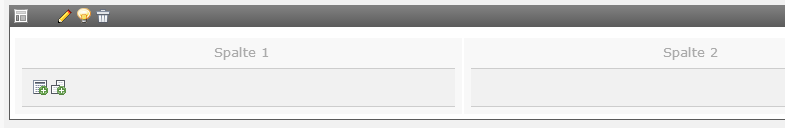
Im Seitenmodul kann man nun in die einzelnen Spalten neue Inhalte einfügen:

Sicherlich könnte man auch noch mehr Spalten anbieten, allerdings habe ich selten erlebt, dass mehr wie Vierspaltigkeit gewünscht wird. Außerdem lassen sich die Elemente auch ineinander verschachteln, sodass man theoretisch auch noch mehr Spalten simulieren kann.
Bitte bedenkt, dass diese Methode (bzw. Grid Elements) nicht mit TemplaVoila funktioniert.



Hallo,
ich bin geader auf deine Seite gestoßen und hab das gleich mal versucht.
Hab es genauso gemacht wie du beschrieben hast.
Leider wird aber immer ( bei allen 3 Elementen) die Meldung
Erweiterungsoptionen
Data Structure ERROR: Line 1: not well-formed (invalid token)
ausgegeben.
Hast du einen Tipp für mich?
Gruß Carsten
Hallo Carsten,
danke für die Meldung!
Ich habe einen kleinen Fehler in der „pageTS.txt“ Datei gefunden. Es fehlte das „FILE:“ bei „flexformDS“, wodurch die Flexform-Definition nicht geladen wurde.
Den Beitrag habe ich um eine kleine Installationsanleitung erweitert und die Gist-Dateien habe ich aktualisiert.
Gruß Stefan
Hallo Stefan,
vielen Dank für deine schnelle Antwort.
Jetzt klappt alles!
Gruß aus München
Carsten
tolle sache! Danke!
Hallo Stefan,
hast du auch schon mal das Thema Tabs mittels Gridelements in Bootstrap versucht?
Scheitere da leider vergeblich.
Gruß Thomas
Hallo Thomas,
ich hab gerade ein bisschen Zeit investiert und eine Umsetzung von Tabs mittels Gridelements erstellt. Der Blogeintrag erfolgt bald.
Hallo, irgend wie funzt bei mir nicht, in Fronted wird alle elemente angezeigt aber nicht nebeneinader sondern unteranander, schein so als .css fehlt oder sehe ich das falsch. Sonst tole Arbeit, respekt an Macher, dahinter steckt viel Zeit und wiesen und dann einfach so zu verfügung gestelt, Danke.
+1
Vielen Dank – Tolle Sache
„About Stefan Schäfer“ Bist n geiler Typ Stefan, teilst dein großes Wissen mit mir/uns Leihen.
Danke Danke danach habe ich gesucht!
„Thumbsup“
Abend,
bekommen im Backend unteranderem folgende Meldung bei den xml Layouts:
Erweiterungsoptionen
Data Structure ERROR: Line 262: Mismatched tag
Folgende Zeile wird angesprochen:
Auch Umlaute und Sonderzeichen werden nicht richtig dargestellt und mussten angepasst werden.
Ich vermute es liegt an der utf-8 Konfiguration unter Typo3 6.1.5
Kann die Einstellung auf die Schnelle nicht zu finden
Hallo!
Du scheinst ein generelles Problem mit dem Charset (utf-8) zu haben. Prüfe ob dort alles richtig eingestellt ist (utf-8 filesystem, DB usw.). TYPO3 >= 4.5 benutzt standardmäßig überall UTF-8, das entfernen von allen Konfigurationseinstellungen bezüglich Charset sollte die einfachste Möglichkeit sein.
Du solltest auch überprüfen ob die Dateien selber im richtigen Format abgespeichert sind. Das ist Einstellungssache des Editors.
Hallo Stefan,
super Sache! Danke!
Ist es auch möglich einen DIV mehrere CSS-Klassen zu zuweisen?
Beispiel aus Bootstrap:
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
Gruß Omar
Hallo Omar,
ja die Möglichkeit gibt es. Auf dem zweiten Screenshot kann man sehen, dass es mehrere Tabs zum Konfigurieren gibt. „Normal“ entspricht dabei „col-md-X“, „sehr klein“ entspricht „col-xs-X“ usw. Die Klassen der Spalten werden dann jeweils um die Einstellung erweitert. Stellt man auf „normal“ 3 und auf „sehr klein“ 6 ein, resultiert das in „col-xs-6 col-md-3“.
Hallo Stefan,
vielen Dank.
Hallo Stefan
Tolle Sache, die du da anbietest. Soeben bin ich daran, dies auszuprobieren. Dabei benutze ich die TYPO3 Version 6.1.7 . Verstehe ich richtig. Als Basis muss die Extension gridelements installiert sein?
Besten Dank und Gruss
Daniel
Really lovely,
i’m getting to appreciate gridelements and these kind of examples really show how powerfull they can be.
i did some adjustment:
sometime i need to wrap an element in a div with a container class.
I’e added a checkbox so i can decide to wrap it in a container class or not
gits is at: https://gist.github.com/rob-ot-dot-be/8237762
tnx !
Hallo,
bei mir greift leider das CSS nicht bei den Spalten. Diese werden statt nebeneinander untereinander angezeigt. Wo genau muss ich hier drehen.?
Im Quelle_Code ist auch keine Splate zu sehen.
Danke
Danke für deine Arbeit und die veröffentlichung.
Ich bin noch neu im Thema Typo3 und würde gerne wissen wie ich die Spalten die ich mit z.B. col-md-6 durch die Layout-Vorlage definiert habe einzeln wrappen kann.
Der Spalte eine weitere Klasse mitzugeben würde mich auch interessieren.
Hallo,
erstmal besten Dank für die Anleitung. Habe leider ein Problem. Ich kann nur auf der Hauptseite (wo das TSConfig eingefügt wurde) die neuen Spaltenelemente hinzufügen. Bei den jeweils anderen Seiten erhalt ich im Feld „Rasterlayout“ die Fehlermeldung „Wert ist nicht erlaubt [uebb_bootstrap_2col]. Hast du eine Idee wo der Fehler liegen könnte?
Hallo Henrik,
hast Du hier schon das Problem lösen können?
VG Jens
Hallo,
ersteinmal tolle Arbeit! Konnte Deine Vorlagen schon mehrmals gut einsetzen.
Im Moment habe ich aber irgendwie ein paar Probleme, denn ich erhalte nach dem Einbinden des TS und PageTS leider keinen Reiter „Raster-Elemente“ mehr.
Ich verwende TYPO3 6.1.7 und gridelements 2.0.2.
Wenn ich die einzelnen CE Layouts als Datensatz anlege funktioniert alles prima.
Hättest Du eventuell einen Tipp, woran das liegen könnte?
Danke und Grüße
Micha
Hallo nochmals,
das Problem zu meinem vorherigen Beitrag ist gelöst. Fall jemand das selbe Problem hat:
Ich habe eine weitere PageTS Datei (cleaner.txt) als erstes eingebunden und danach die PageTS Datei. In der cleaner.txt stand folgendes:
RTE.default.proc {
entryHTMLparser_db = 1
entryHTMLparser_db {
tags {
# b und i Tags werden ersetzt (em / strong)
b.remap = strong
i.remap = em
}
}
Wenn man die PageTS Datei für die gridelements als erstes einbindet, dann funktioniert es.
Nachmals vielen Dank für Deine Arbeit!
Hat schon jemand die Lösung gefunden warum bei manchen die Splaten untereinander statt nebeneinander angezeigt werden?
Der Grund für die falsche Positionierung liegt darin, dass die class der Spalten „leer“ ist. Im Quelltext steht „. Habe in der setup.txt den stdWrap „hart“ gefixt,(stdWrap.noTrimWrap = | class=“|col-md-4″|) aber das kann ja nicht die Lösung sein. Hat nochmal jemand eine Idee dazu? 😯
Hi,
vorweg erstmal.. Super Arbeit.
Ich hab allerdings ein Problem.
Bei mir werden die Plugin-Optionen nicht angezeigt.
Woran kann das liegen?
Ok habs gefunden…. Ich hatte die gis-Dateien unter einem anderem Pfad gespeichert und musste natürlich auch die XML anders einbinden.. Manchmal sieht man den Wald vor lauter Bäumen nicht. 😕
Das ist eine super Lösung – danke!
Ich versuche gerade für das Backend Symbole/Icons zuzuweisen – wie funktioniert das? Via TS nehme ich an, oder?
Ich wollte noch mal die Iconsache pushen 🙂
Wie kann man eigene Icons, wie bei Backend-Layouts vergeben?
Ansonsten eine geniale Sache! 😉
Hallo Stefan,
wollte mit deine Lösung einmal ausprobieren mit Typo3 6.2. Grid Elements 3.0.0 Das scheint nicht zu funktionieren. Ich bekomme immer die Meldung [ WERT IST NICHT ERLAUBT („uebb_bootstrap_2col“) ] Im Feld: Raster-Layout
Oder habe ich irgendwas falsch gemacht?
Viele Grüße
Niclas
Hallo Niclas,
wir hatte bisher eigentlich keine Probleme mit den Grids und TYPO3 6.2/Gridelements 3. Dazu muss man auch sagen das gridelements eine dev-Version ist, d.H. da kann sich täglich etwas gravierendes ändern.
Hab leider genau das selbe Phänomen. Hier mit Typo3 6.2.4 und Grid Elements 3.0.0.
Irgendwer nen Tip?
An sonsten Klasse Arbeit.
Funky
Hallo Stefan,
großes Lob, tolles Beispiel! Hochachtung!
Ich schließe mich dem Vorredner an. Mit Typo3 6.1.7 läuft alles problemlos.
Mit 6.2.1 klappt es auch, aber im Backend werden die Texte nicht mehr angezeigt sondern nur die Rahmen…
Könnte es an der Gridelements 3 (dev) liegen oder an Typo3 6.2.1?
Viele Grüße!
Hallo Stefan,
deine Bootstrap3-Paket klingt vielversprechend. Toll, dass du dir die Mühe gemacht hast, es der Community zur Verfügung zu stellen und zu erklären.
Verstehe ich es richtig: Man darf dein Paket nicht in kommerziellen Projekten nutzen (laut Link von „BY-NC-SA“)?
Viele Grüße
Alex
Hallo Alex,
die BY-NC-SA bezieht sich dabei nur auf den Artikel so wie er ist. Es dürfen natürlich alle Methoden und Techniken für alles verwendet werden. Ob kommerziell oder nicht.
Super. Danke!
Hallo Stefan,
Vielen Dank für deine Tolle Arbeit – Das ist genau das was ich schon lange versucht habe selber zu bauen.. 🙂
DANKE!
Hey Stefan,
auch ich schliesse mich an: Super Arbeit und danke, dass du das teilst. Ich habe allerdings ein merkwürdiges Phänomen:
Im BE ist alles da nur im FE wird nichts gerendert bzw. ausgegeben. Irgendeine Idee?
Meine Installation: TYPO3 6.2.3, gridelements 3.0.0-dev
Das kann einige Gründe haben. Die Lösung lässt sich allerdings ohne Einblick ins System nicht ermitteln. Typische Fehlerquellen sind, das „CSS Styled Content“ nicht im Haupttemplate eingebunden ist oder das andere Extensions dort fehlen.
Wenn Ihr das Grid ein einer eigenen Extension einbaut, dann muss das Template von der Extension auch eingebunden werden.
Hallo Stefan,
ich Depp hatte CSS Styled Content im Root- und Extension-Template eingebunden und dadurch wurde mein Setup aus dem Root logischerweise überschrieben…
Jetzt geht alles wie es soll 🙂
Nochmals vielen Dank für deine Inspiration.
Burk
Herzlichen Dank aus der Niederlande,
Gelesen, studiert, eingebunden in eigenes Ordner (page_ts.txt geändert) und funktioniert einwandfrei in Typo3 6.2.4
Vielen Dank für diese Veröffentlichung
Wim
Danke auch von mir, läuft richtig gut!
Als Bonus noch hier das passende equalheight-Skript:
http://pastebin.com/AxkQvWpw
Beste Grüße
Andreas Becker
Vielen Dank, läuft soweit gut.
Ich habe TYPO3 6.2.4, gridelements 3.0.0, Bootstrap 3 und tt_news 3.6.0 .
Nun meine Frage, wenn ich bei tt_news LIST und SINGLE auf einer Seite anzeigen will muss ich per TS Content in die Spalten schieben.
Wie Spreche ich die 3te Spalte des 4 Spalten Layouts an?
Danke und Gruß Klaas
Ich denke nicht das dies möglich ist, da man keinen echten Zugriff auf die finalen Spalteninhalte eines Gridelement-Objects hat.
Meine wissens ist es aber möglich, auf einer Seite einfach in jede Spalte das tt_news Plugin einzufügen. Eins mit der Listen- und eins mit der Einzelansicht. Die Einstellungen sollten dann allerdings per Template/Setup/Constants und nicht im Plugin selbst gemacht werden.
Danke für den Tip, so geht es.
Nur habe ich nun ein weiteres problem. Ich hätte gerne, das der aktuellste Artikel, wenn kein Artikel gewählt ist, in der SINGLE Spalte angezeigt wird und das scheint ohne zugriff auf die Spalte nicht zu gehen.
Hallo,
Ich probiere Jets mit Grid Elements etwas zu machen.
Aber habe eine frage, soll man noch ins back-end immer ein grid-elements nue anmachen oder funktioniert es schon wann das Page TSConfig.tx inkludiert wurde?
Ohne BE layout hat es nicht geklappt.
Hallo Stefan,
Ich finde Deine Idee und Umsetzung super, nur leider bekomme ich im FE nichts angezeigt (T3 6.2.12 und gridelements 3.2.0).
Kann es sein, dass da noch einige Änderungen notwendig sind – oder hat jemand aus der Community einen Tipp für mich?
Das BE wird korrekt mit Inhalt angezeigt, so bald ich aber auf einer Seite ein Gridelement (oder auch die Tabs) verwende, bleibt die Seite im FE leer…
Danke für die Hilfe!
Alexander
Vielen Dank!!
Funktioniert wunderbar und hilft mir beim aktuellen Projekt erstklassig weiter.
Beste Grüße
Chris
Hi, ich habe ein Problem mit den Spalten. Ich bekomme eine Fehler beim Speichern und weiss nicht was falsch ist.
„2: SQL error: ‚Incorrect integer value: “ for column ‚tx_gridelements_container‘ at row 1′“
Am sonsten super Plugin, und danke für deine Arbeit.
Hallo,
ich hatte dein Bootstrap-3 Grid in ein paar älteren Projekten damals verwendet – es funktionierte WUNDERBAR :-). Danke!
Habe auch ein paar Dinge noch erweitert und dokumentiert zu Verfügung gestellt -> typo3.andreas-huber.at
Nun bräuchte ich es wieder für ein neues Projekt – allerdings unter Bootstrap 4. Hast du das auch mal benötigt und gibt es hier eine neue Version?
Vielen Dank,
schöne Grüße,
Andi Huber